Crash Report解析サービスのCrashlyticsを試してみた
概要
先日Qiitaに書いた記事の続きとしてブログに書いてみました。
http://qiita.com/asakahara/items/7c890668a709abb949cf
アプリ開発では必須になりつつあるCrash Report解析サービスですが、今回はその一つであるCrashlyticsを導入した時のメモです。 Crashlyitcsは完全無料なので料金を気にせず気軽に使えます。 また無料ではありますが、Crash Reportを解析するために必要な機能はほとんど備わっている上、デザインも無駄(?)にかっこいいです。
導入手順
下記からまずユーザー登録をします。
登録するとYou're on the listというタイトルでメールが来ます。 待機リストに追加されて順番待ちということになるのですが、 Twitterアカウントを使ってログインすると、すぐに使い始めることができます。
ログインしたらCrashlyticsを使うためのツールをダウンロードします。 iOSを前提にしていますので、Xcodeを選択してください。

ツールをインストールしたらCrashlyticsの導入を開始します。 細かい手順はツールの手順に沿って行えば簡単にできますので割愛しますが、一点手順としてCococaPodsを使用する方法を書いておきます。 ツールの手順に従って導入する場合、下記のようにFrameworkをXcodeプロジェクトにドラッグしてくださいと表示されます。

ここではドラッグせずにCocoaPodsで提供されているCrashlyticsFrameworkを利用します。
platform :ios, '7.0' pod 'CrashlyticsFramework'
下記コマンドを実行してインストールしてください。
pod install
この一つ前の手順でRun Script Build Phaseする際に指定したコマンドのパスをPodsファイルのパスに併せて変更します
・変更前
./Crashlytics.framework/run xxxxxxxxxx
・変更後
./Pods/CrashlyticsFramework/Crashlytics.framework/run xxxxxxxxxxxxx
ツールが自動生成するプロジェクトフォルダ直下にできるCrashlytics.frameworkフォルダは不要なので削除しておきましょう。
それ以降の手順はツールの内容と同様で問題ありません。
Crashlytics.framework
- (BOOL) application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { [Crashlytics startWithAPIKey:@"<API-KEY>"]; // ... }
これで全ての準備オッケーです。
テストとしてわざとエラーが発生する処理を記述して実行させます。
- (IBAction)crashAction:(id)sender{ NSArray *array = [NSArray array]; id data = array[0]; }
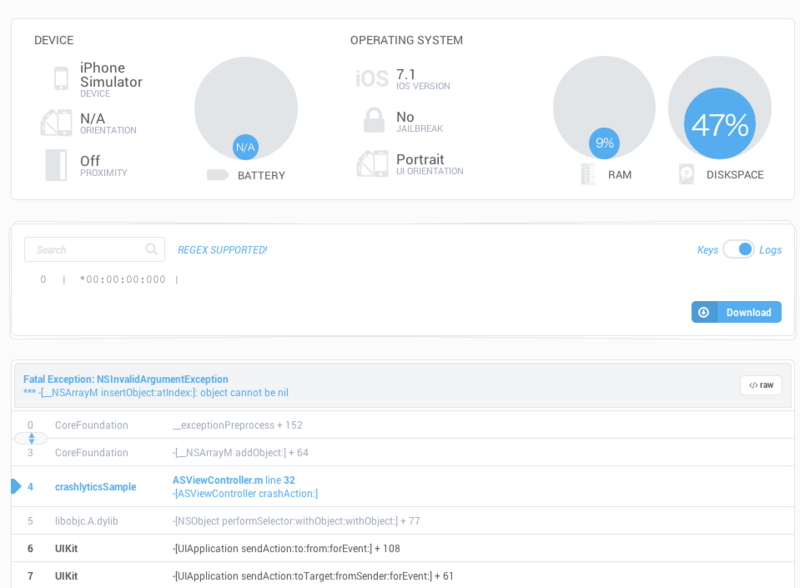
上記処理を実行するとCrashlyticsにCrash Reportがリアルタイムで送信されます。 下記のように情報を見る事ができます。

Bread Crumbsにも対応しており、CLS_LOG(format, ...)でログを残すことでCrashlyticsのCrash Reportにも反映されます。
感想
無料でここまでできるのでまずCrash Report解析ツールを使ってみたいということであればお勧めです。 .dSYMファイルもビルド時に自動的で送信してくれるようなのでデバッグシンボルの復元も特に何もしなくてもできます。
Crashlyticsでバグのない品質のいいアプリ開発を心がけましょう!
アプリエンジニアがアプリのデザインで困った時に頼るべきサイト一覧
アプリを開発する環境やチームは人それぞれだと思います。数人のプログラマーとデザイナーのチームで開発することもあればほとんど全てを一人でやる場合など。
特に日曜プログラマーの人でアプリを公開してみたいとなるとデザイナーの知り合いにお願いするか、お金を払ってデザインの発注するをするのはちょっと厳しい場合もあると思います。 そんな時に全てではなくともある程度のデザインを自力でする力があると非常に助かります。
私も個人でアプリ出してますが、デザインがうまくできないせいでホントによく苦労しました。そんな中で参考にさせていただいたサイトや実際につかっているアイコン集などもあるので、数は少ないですが紹介してみます。
実際にリリースされているデザインのよい様々なアプリのスクリーンショットをカテゴリ毎に見れます。デザインの参考になるアプリが見たい場合はまずこちらがお勧めです。
アプリ以外のデザインもありますが、ここに掲載されているアプリのデザインもとてもよいものが多いです。ここに掲載されているものは実際のアプリではなくコンセプト的なデザイン画像がほとんどです。
他にも日本のサイトでよいデザインを紹介してくれているサイトです。
こんなデザインがゼロからできるようになりたい!とよく思いますw
私はデザインのプロではないですし、デザインについて語れるほどの知識は持ち合わせていませんが、様々なデザインを見て、実際にアプリを触ってみることでより良い方法を知り、それらを取り入れていくことがより良い物を作る一番の近道だと思います。
自分でアイコン作るのも無理!という方は下記ここらのサイトからアイコンをゲットするのがよいです。有料のものが多いですが、一から描くことを考えると購入した方がかなり工数削減できます。それに加えVectorなどの様々なフォーマットに対応しているのでカスタマイズもできます。
アプリ作ってる方でデザインに苦労してる方に是非参考にして頂きたいと思います!
爆速ではてなブログリーダー・アプリを作ってソースコード公開してみた!
はてなブログには人気エントリーを返すRSSフィードがあるので人気エントリーを表示するアプリを勉強がてらに作ってみました。
Core Data に取得した人気エントリーを保存してるのでオフラインでもみれます。
(ただこのアプリ、表示できるのは人気エントリーの一覧だけです・・・)
http://blog.hatena.ne.jp/-/hotentry/rss
アプリのスクリーンショットです。
・ブログ一覧画面(縦)

・ブログ詳細画面(縦)

・ブログ一覧画面(横)

・ブログ詳細画面(横)

Xcode5から使いやすくなったAuto LayoutやXCTestなどあまりキャッチアップできていなかった部分の勉強や単体テストをちゃんと書くという目的があったのですが、作りっぱなしでは面白くないので公開します!
https://github.com/asakahara/ASHatenaBlogReader
感想としてAuto Layoutは正直かなりよかったです!
これまでUILabelの高さを可変にする表示はNSString:sizeWithFont:constrainedToSize:lineBreakMode:を使って毎回計算してました。
Auto Layoutの使う場合、制約の設定さえちゃんとしておけばUILabelの高さ調整は勝手にやってくれます。
(もっと早く知っておきたかった・・・)
勝手にやってくれるんで sizeToFitなどのメソッドをプログラムから呼び出さないようにしましょう。
ただ一つ問題として横画面にも対応させたのですが、縦から横画面へした際にStoryBoardから設定した制約だけではUILabelの横幅の制御がどうもうまくいきません。
仕方なくUILabel.preferredMaxLayoutWidthを横画面のサイズに併せて変更かけることで対応しています。
- (void)updateLabelPreferredMaxLayoutWidthToCurrentWidth:(UILabel *)label { label.preferredMaxLayoutWidth = [label alignmentRectForFrame:label.frame].size.width; } - (void)viewDidLayoutSubviews { [super viewDidLayoutSubviews]; // 横画面にした際にラベルの横幅が縦画面のサイズのままになってしまうため、 // preferredMaxLayoutWidthを画面サイズに併せて調整する [self updateLabelPreferredMaxLayoutWidthToCurrentWidth:self.bodyLabel]; [self updateLabelPreferredMaxLayoutWidthToCurrentWidth:self.titleLabel]; [self.view layoutSubviews]; }
その他にもCore Data用に初めて使ったMagicalRecordは思った以上に便利でした。
特にマルチスレッドでCore Dataを扱う部分をかなり楽にしてくれます。
MagicalRecordのドキュメントにあったサンプルを見てもらえば納得してもらえると思います。
Person *person = ...;
[MagicalRecord saveInBackgroundWithBlock:^(NSManagedObjectContext *localContext){
Person *localPerson = [person MR_inContext:localContext];
localPerson.firstName = @"John";
localPerson.lastName = @"Appleseed";
} completion:^{
self.everyoneInTheDepartment = [Person findAll];
}];
ブロック内に書いた処理を全て別スレッドで処理を行い、完了ブロックはメインスレッドで動作します。
あと単体テストはXCTestを使って最低限のモデルのテスト書いてます。
HTTP通信周りはOHHTTPStubs使ってやってます。
今回特に参考にさせていただいた資料としてはてな教科書があります。
初心者の方にも分かりやすい内容となっており、一通りこなせばこの手のアプリは誰でもきっと誰でも作れるはずです!
一から作ったり勉強するのはいや!という方はソースだけでもダウンロードしてお試しください。
やっぱりアプリ作るのは楽しいですね!